Getting Started with IE9: Pinned Applications and Jumplists
- September 15, 2010 9:01 PM
- Browsers, Microsoft Tools, Web Trends, Examples & Tutorials
- Comments (3)
 Internet Explorer 9 is here, and if you're anything like me, you're happy to see the wide world of the web moving forward. If you're anything like me, you're also looking at IE9's new "Pinned" websites, and thinking "Man that looks spiffy". I set out to convert my website into a pinnable application on my Windows 7 task bar, and I'm going to walk you through getting your site setup for it as well.
Internet Explorer 9 is here, and if you're anything like me, you're happy to see the wide world of the web moving forward. If you're anything like me, you're also looking at IE9's new "Pinned" websites, and thinking "Man that looks spiffy". I set out to convert my website into a pinnable application on my Windows 7 task bar, and I'm going to walk you through getting your site setup for it as well.
If you're not sure what I'm talking about, and you're using the Internet Explorer 9 Beta, you can pin my website (www.jonhartmann.com) as an application on your Windows 7 taskbar by clicking on the tab at the top of the screen and dragging it to your Taskbar. Once it reaches the Taskbar it should switch to a pinning icon: just drop it on the task bar and it will launch as a pinned application. I'm fairly certain that you can pin any website, but setting yours up for it gives you additional functionality.
Set Your Favicon
If you're one of the few sites (like mine) that didn't have their own favicon, nows the time to get one. The favicon you set for your website is going to end up as your site's icon on the task bar once it is pinned, and it can play a role in customizing the user interface once pinned. You can choose to use a .ico with both a 16x16 pixel and 32x32 pixel version of the icon, but for I choose to just use a single 16x16 icon. Including your icon in your site is easy, just upload your icon file and point to it like so:
Its probably not necessary to point out that that line of code will need to go into you're site's tag, but since this is a walk through, I thought I'd point that out.
Describe Your Website\Application
Next up is a block of tags to help setup what your site will look like as a pinned application. Just like the tag, these are going to go inside your tag.
<InvalidTag name="msapplication-tooltip" content="Jon Hartmann's ColdFusion, Javascript, UX, and UI Design Blog."/>
<InvalidTag name="msapplication-starturl" content="http://www.jonhartmann.com"/>
<InvalidTag name="msapplication-window" content="width=1024;height=600"/>
<InvalidTag name="msapplication-navbutton-color" content="#FF6600"/>
Ok, there is a bit going on there, so I'll go over each one of them.
application-name
The first tag, for application-name specifies your pinned app's name; in this case I just used the basic URL for my site, although I could have used "Jon Hartmann", "Jon Hartmann's Technical Blog", or even "The King's Underpants".
msapplication-tooltip
Next up is msapplication-tooltip which is, as far as I can tell, currently broken in the IE9 beta. According to the documentation msapplication-tooltip is supposed to be displayed when the pinned application is hovered over in the taskbar, but application-name is all that displays on my system.
msapplication-starturl
This value specifies the URL that is launched when the pinned website is launched. In most cases msapplication-starturl is going to be your website's root URL, but it if you want to be able to pin an application thats a single page of your website or something like that its possible.
msapplication-window
The msapplication-window setting tells IE9 how big to make the browser when it first launches for the pinned application. In my case, I've set 1024 width because my site is designed for a minimum width of 1024 pixel.
msapplication-navbutton-color
Last, but not least, is msapplication-navbutton-color, which controls the color of your navigation buttons when your pinned application is launched. This tag is not purely necessary: if you omit msapplication-navbutton-color, IE9 will take its navigation button color from your favicon, just as Windows 7 uses the color of icons to color the light of its taskbar icons. For my site though, the color created from the favicon was just too light, and it didn't look good. Luckily, msapplication-navbutton-color overrides that behavior and lets you specify any hex color or valid CSS3 color name (such as "Red").
On to the Jump List
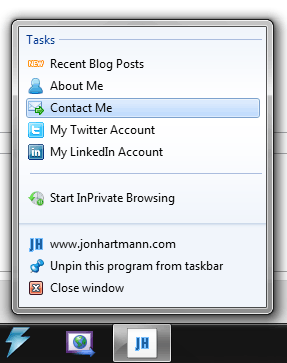
Last but not least, I wanted to setup the jump list for my pinned site. Jump lists are the list of options displayed when you right-click an icon in your Windows 7 taskbar, or when you click and drag up on the icon. In order to set this up, you create one tag for each option you want to include in your Jumplist, up to a maximum of 5 links. The ones I created for my site are:
<InvalidTag name="msapplication-task" content="name=About Me;action-uri=http://www.jonhartmann.com/page.cfm/about;icon-uri=/icons/About-Me.ico"/>
<InvalidTag name="msapplication-task" content="name=Contact Me;action-uri=http://www.jonhartmann.com/contact.cfm;icon-uri=/icons/Contact-Me.ico"/>
<InvalidTag name="msapplication-task" content="name=My Twitter Account;action-uri=http://twitter.com/jonhartmann;icon-uri=/icons/My-Twitter-Account.ico"/>
<InvalidTag name="msapplication-task" content="name=My LinkedIn Account;action-uri=http://www.linkedin.com/in/jonhartmann;icon-uri=/icons/My-LinkedIn-Account.ico"/>
 Ok, so first off, all of these tags must have name of msapplication-task, so that they are picked up as Tasks. After that the content attribute consists of three parts, the task's name, action-uri, and icon-uri.
Ok, so first off, all of these tags must have name of msapplication-task, so that they are picked up as Tasks. After that the content attribute consists of three parts, the task's name, action-uri, and icon-uri.
name
The name is just that, the name of the task displayed in the jump list.
action-uri
The action-uri is the URL to open for that action. These can be specified using a relative path, but I choose an absolute path for my site because not all of my links are within my domain: you can link to locations outside of your domain with your Jumplist Tasks.
icon-uri
Lastly, the icon-uri specifies the path to an icon for use with this Jumplist Task. As far as I know, these need to be 16x16 pixel .ico files, but I've not played around with other image formats to find out.
Thats All (and Not)
Thats all there is too it to get you up and running as a pinned application. With these changes in place, all you have to do is drag the URL of the site out of IE9 and onto the task bar to pin your website. If you haven't tried it yet, give it a try with this website: its already setup to be a pinnable application (don't forget to check out the Jumplists!).
If you liked this though, there is much more to check out: the Jumplist and even the Taskbar icon display can be manipulated from Javascript to display notifications, icon changes, and much more. You can learn all about it here on MSDN. With any luck I'll get some tutorials posted about how to use this functionality in the near future.

Comments
I've seen a few blogs about this, is yours is by far rthe most helpful for novice like myself. I've managed to implement this in my website, but try as I might, it won't display the icons I have made for the jump menu. Can you think of any reasons for this. This is the code for one of the items, but I can't see how it differes fromt he standard code:
<InvalidTag name="msapplication-task" content="name=Bolivia;action-uri=/bolivia.htm;icon-uri=/icons/bolivia.ico" />
Everything works except the icon.
Also, would you have to put this code at the top of every page, just in case a user used a pgae other than the home page to pin to their taskbar?
I'm glad you got it working though, thanks for sharing!